- AI

Artificial Intelligence

Smart Products & Services
We follow Smart Products & Services

Intelligent Business Functions & Processes
We follow Intelligent Business Functions & Processes

Robotic Process Automation
We follow Robotic Process Automation

Personalized
healthcareWe follow Personalized healthcare

Identifying at-risk patients
We follow Identifying at-risk patients

Optimized routing and scheduling
We follow Optimized routing and scheduling
- ML

Machine Learning

Predictive
AnalyticsWe follow Predictive Analytics

Service Personalization
We follow Service Personalization

NLP
We follow NLP (Natural Language Processing)

Stock Market Forecasting
We follow Stock Market Forecasting

Fraud Prevention
We follow Fraud Prevention

Recommender engines
We follow Recommender engines
- blockchain
- IOT

Internet of Things
- AR
- Business Solutions

Business Solution

Business Performance Management
We follow Business Performance Management

Decision Making & Big Data Analytics
We follow Decision Making & Big Data Analytics

Enterprise Data Management
We follow Enterprise Data Management
- Apps

Apps

Native Apps
We follow Native Apps

Cross Platform Apps
We follow Cross Platform Apps

Web Apps
We follow Web Apps

Hybrid Apps
We follow Hybrid Apps

Cloud Native Apps
We follow Cloud Native Apps
- Lab

Adopt a Mobile-First Approach in Web Development to Recognise the Smartphone Influence
Mobile has been the pushing force behind digitalisation for the past ten years. Because so many people exercise mobile devices, designers and developers had to learn novel ways to make websites, including creating a mobile-first approach.
“Mobile-first web development” makes the best possible user time for tablets and phones. It focuses on creating things as quickly as possible. Together, web designers and coders can make the web more engaging via a flexible mobile-first approach.
This weblog from the top digital marketing agency and web development company UK will familiarise you with the mobile-first approach in web development. The mobile-first technique focuses on creating mobile devices for better engagement before constructing websites for desktops. Find out why you should make your next website project mobile-first.
What Is Mobile-First? And Why Is It Vital?

You can transmute mobile websites into desktop versions as part of a mobile-first approach. Generally speaking, making a design for a small screen work on a giant screen is more accessible than making a desktop site work well.
Successful software development relies on creating mobile devices upfront. Developers can focus on the most necessary parts of a business by first scripting for smaller screens. When you pick mobile-first, you achieve the following benefits:
- Improves the user experience
- Easy to enhance for mobile-first responsive design
- Google adores it
- It makes it easy for website visitors to share content
How Do You Build A Mobile-First Website?

A mobile-first website is one of the best ways to achieve more people to buy from you. As per the research, 55% of all web traffic comes from mobile users. If your website isn’t mobile-friendly, you could lose a lot of feasible customers.
A mobile-first website functions and looks best on smartphones and tablets. It’s crucial for expanding your viewer and ensuring consistent user time across all devices. When prioritising a mobile-first website approach, you can enhance user engagement and website effect.
- Use a responsive design: It changes the style of your site based on the size of the device that customers visit.
- Ensure legible text: Use big, daring fonts to ensure the text is easy to read, and don’t leave too much white space.
- Ensure accessible content: Ensure the text is easy to read by creating it zoomable and navigating links at the top of each page.
- Enable touch navigation: Let people twirl around your website by touching and moving their fingers across the screen.
Another factor to assume about is optimising images for mobile screens. You can also exercise parallax sliding to make your website more attractive. Paying attention to these three things can make the time for people on smaller screens much more enjoyable.
Mobile-First Development Strategy

Creating a mobile-first website won’t be fussy if you follow some of the tips we’ve given below:
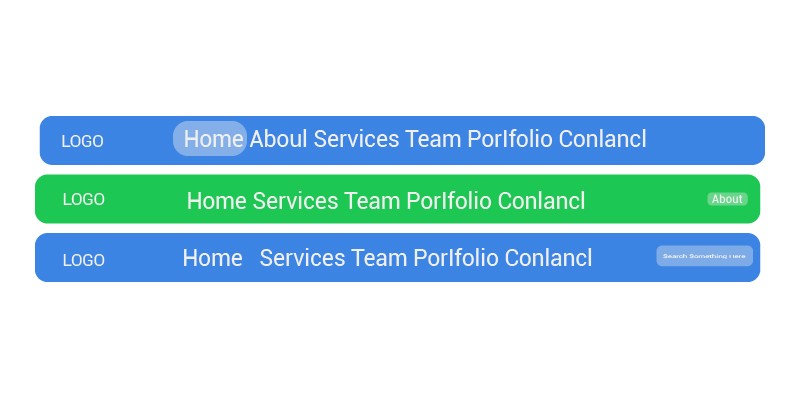
Pay Close Attention To Your Navigation Bar

Navigation is critical to the victory of any website because it helps users explore their method. But putting up mobile-friendly websites could stop you from losing a lot of visitors. No matter your style, your mobile and desktop sites should be easy to use. Always remember how urgent an easy-to-use design is. Regarding mobile users, you must decrease navigation to fewer options while combining additional features into easy-to-find control buttons.
Make It Simple
An accessible website design is constantly more acceptable than one that is complex. Mobile devices must be easy to exercise and easy to make. Because the device is small, most internet users generally concentrate on just one purpose when surfing the web. They need websites that are easy to exercise and comprehend because they want to explore what they seek immediately. So, only give mobile users tiny information they want to see and establish your attention on the most necessary parts.
Well-Thought-Out Your Call To Action (CTA) And Must Put In The Right Place
Make your mobile site adjustable so users can exercise their hands instead of the mouse. You can exercise larger font sizes to exhibit the CTA. A website will be more fun for a phone with giant buttons and precise places to click.
Best Practises For Mobile-First Design
When constructing a website with a mobile-first approach, you must assume how you address the content.
When thinking about a mobile-first design approach, it’s necessary to impeach yourself with the after questions:
- What is the leading focus of the style of my website?
- What are the most necessary parts of my website?
- What are the needs of both desktop users and mobile users?
- If you already hold information and are thinking of going mobile-first. You can imagine how your content will fit into the new design.
Mobile Device Menu
The key features of every mobile-friendly website infrequently change; foremost is an accordion-style menu.
So, want to make a good reputation in the digital world? Approach our web development company UK and get the best website and mobile app development services. Maximise your digital achievement through a mobile-first design approach in web development with us immediately for innovative strategies.
Mobile-First Means Content-First
When creating a mobile website, content is essential. Design should give its people precisely what they need without lowering the quality of the information, or you can create a distraction for the user experience.
Mobile-first designs have constraints because of the screen’s size and broadband speed. This severe limitation pushes designers to remove all additional features to focus on the core more efficiently. Even if some content is extraneous, that doesn’t intend they are no longer vital. Most of the time, extraneous content comprises things a mobile user doesn’t need to see.
You should change your writing, photos, and map size to make them easier to read. Your text must be 16 pixels in size or larger.
Mobil-First Design And User Experience
Websites made for mobile devices first change how people exercise them because most elements are minor and shown differently on the phone than on a PC. But web designers and site builders should pay additional attention to all gadgets. To achieve the best results, you should also optimise all platforms.
We don’t want your website to work perfectly on one device but not so well on another. As a business owner, you should execute everything feasible to touch your customers’ wants.
Examples Of Mobile-First Design
Create The Graphical Hierarchy Of Your Content
It would help if you made it easy for people to comprehend what you compose for a website. Give your viewer the information they want. Reduce the quantum of junk and extra content to avoid getting distracted. Because smartphones hold dinky screens, organising information in a method that makes sense is essential. By organising your content clearly, you can explore the parts needing attention. Optimised content makes websites work finer and more accessible for people to use.
Also, it’s necessary to establish the elements the client can arrive at with one thumb. All content, links, buttons, and so on should be easy to click.
Put Efforts On Your Site Loading Speed
Research shows that most people only remain on a page for three seconds before leaving. A probe found that 79% of customers will only buy from a website they trust. How quickly pages load can affect search engine rankings and customers’ happiness. Mobile devices will load faster than PCs or tablets. Because of this, websites must get rid of optional features.
You should also exercise Jamstack to make your website if you don’t want people to leave because it takes too long to load or works slowly. When one of our developers builds your site with the Jamstack design, we promise it will load very quickly. It will also execute well on PageSpeed Insights for mobile devices, scoring more than 90.
Prioritise Your Users First In Your Design
When creating websites for mobile devices, you should start by finding out how people will exercise and look around your site. A website built with mobile intellect will make it easier for visitors to complete tasks or explore answers. The second step is to explore a mobile-friendly user flow or user trip for mobile websites.
Consider how users might act on the page and change the user journey to touch their needs. Make sure your website is easy for people to find. An approved method to explore where your users spend the most time is to use an exercise kit like Hotjar.
What Makes Responsive Web Design Different From Responsive Mobile Design?
Mobile-first web designs aim at websites you can view on mobile devices, contrary to the traditional way. In the traditional approach, there is a desktop with smaller screens and less space.
Usually, cell phone navigation and content layouts decline because of a lot of focus on PC websites. The idea of mobile-based design has matching elements of creating a mobile app. It is just correcting the mobile phone layout. Still, it occupies the elements of the best user experience.
The top features of the mobile-first design are high speed and streamlined information for good engagement.
Conclusion
When you invent a website with the first-mobile approach, user time is more accessible, interest increases, and search engine results improve. It makes development more accessible and ensures the site will rank finer on Google. Pay attention to how to exhibit the content, its navigation process, and how easy it is to achieve. Customers will be more likely to buy an item with good pictures.
Are you ready to strengthen your existence in a digital world? Discover the power of web development company UK and digital marketing agency. Take your organisation to the peak level through our mobile app development services in the UK today.



















































Leave a Reply